 使开发如鱼得水的VSCode插件
使开发如鱼得水的VSCode插件
作为一个工作4年的小码农,为方便快捷开发Vue项目当然得寻找合适的 VS Code 扩展。
# 目录
- Vetur 开发Vue的童鞋必装插件之一
- Volar 开发Vue3.0的童鞋必装插件之一
- Simplified Language 简体语言包
- 翻译(英汉词典)
- Material Icon Theme 图标主题
- VSCode Icons 图标主题
- Bracket Pair Colorizer 彩色的括号
- GitLens 增强Git工具
- Git History
- Path Intellisense 路径智能提示
- Auto Rename Tag 自动关闭标签
- Auto Close Tag 自动修改标签名
- Code Runner 运行代码
- Live Server 搭建本地服务器的静态页面
- Prettier - Code formatter 代码格式化
- ESlint 代码检测
# Vetur
这款插件相信不用我多说,想必大家都知道或者用过,它提供了 Vue 特定的语法语义突出显示、代码片段和API语法以错误检查调试等。

官方地址:https://marketplace.visualstudio.com/items?itemName=octref.vetur (opens new window)
# Volar(Vue3.0开发)
如果你的项目Vue3.0推荐用这款插件,体验上会更好。

Volar 是一个专为 Vue 3 构建的语言支持插件,它基于@vue/reactivity按需计算 TypeScript 来优化类似于原生 TypeScript 语言服务的性能。
官方地址:https://marketplace.visualstudio.com/items?itemName=johnsoncodehk.volar (opens new window)
# Chinese (Simplified) Language Pack for Visual Studio Code
这款插件把VSCode的英文转换成中文。对我我这种英语渣渣特别刚需。而且这个是官方汉化包,理解没毛病。
 每当VS code软件更新后,有变会英文,只需要关闭软件重启就行,或者重新安装一下这款插件。
每当VS code软件更新后,有变会英文,只需要关闭软件重启就行,或者重新安装一下这款插件。
官方地址:Chinese (Simplified) Language Pack for Visual Studio Code (opens new window)
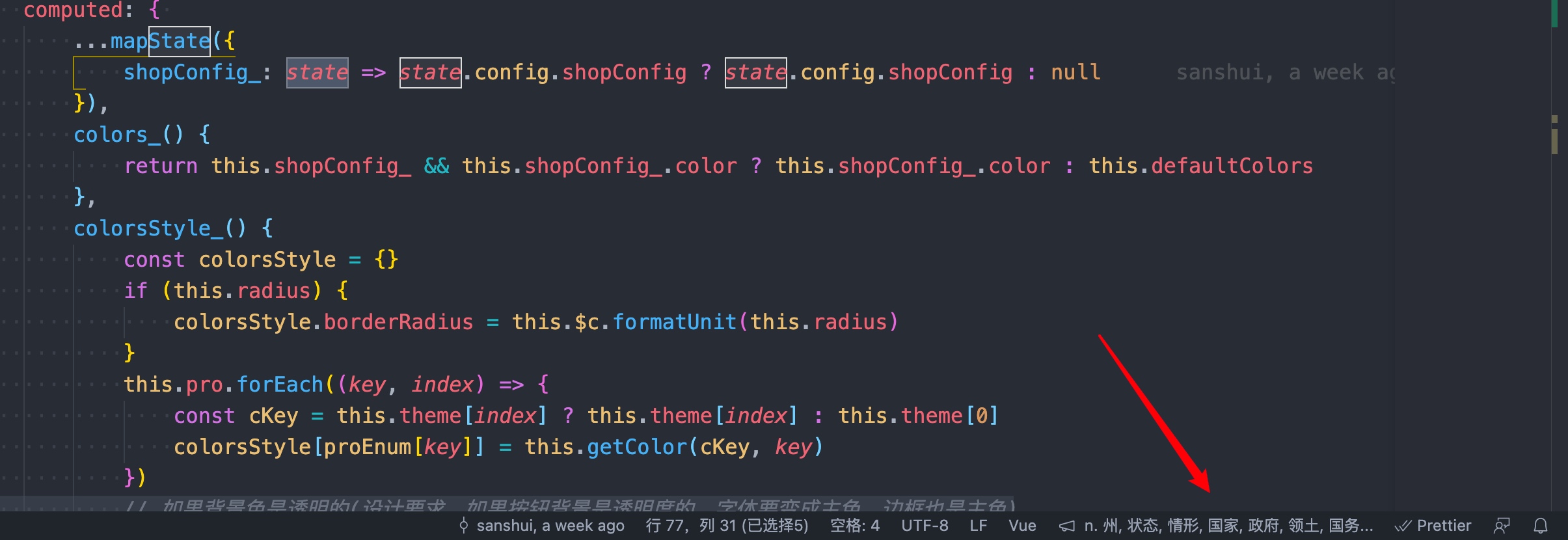
# 翻译(英汉词典) 代码翻译
在线翻译,翻译出来的结果真慢,吐槽。这款本地77万词条英汉词典,不依赖任何在线翻译API,无查询次数限制,秒输出结果。
这款插件支持驼峰、小驼峰、下划线等等写法来写变量名、属性名、类名和方法名的。

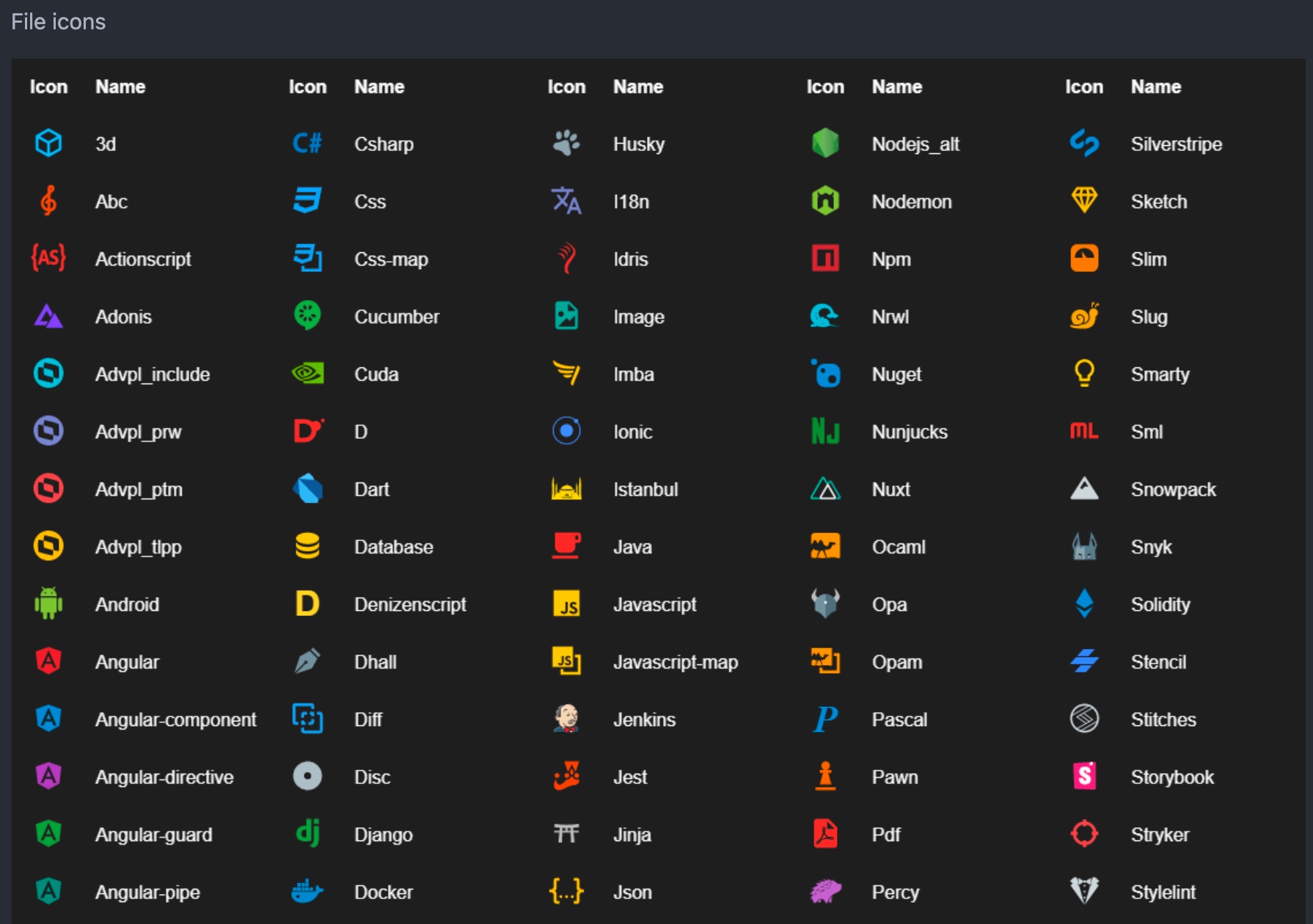
# Material Icon Theme
非常齐全的图标,可以说你想要包含在这里面,只截了其中一小部分图。

官方地址:https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme (opens new window)
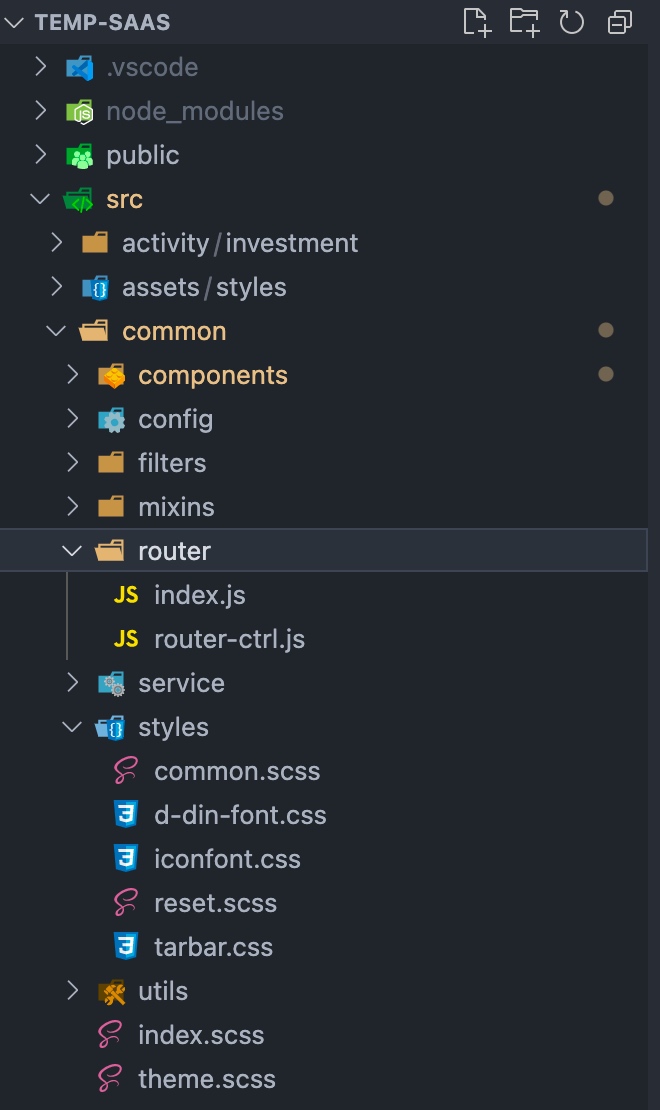
# vscode-icons
这一款是VSCode官方的图标主题包,看个人喜好选择图标库。效果如下

# Bracket Pair Colorizer
这个插件使用颜色来标识匹配的括号。代码非常多的情况,括号也就变的非常多,如果删除某个属性名对象,没有颜色区分可以就会误删。

不过正常来说不推荐括号写的很多,推荐用扁平化写法,虽然颜色区分代码过长,看的也是脑壳疼。
# GitLens
增强Git功能构建到Visual Studio代码可视化代码作者一眼就通过Git指责注释和代码镜头,无缝导航和探索Git存储库。
 官方地址:https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens (opens new window)
官方地址:https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens (opens new window)
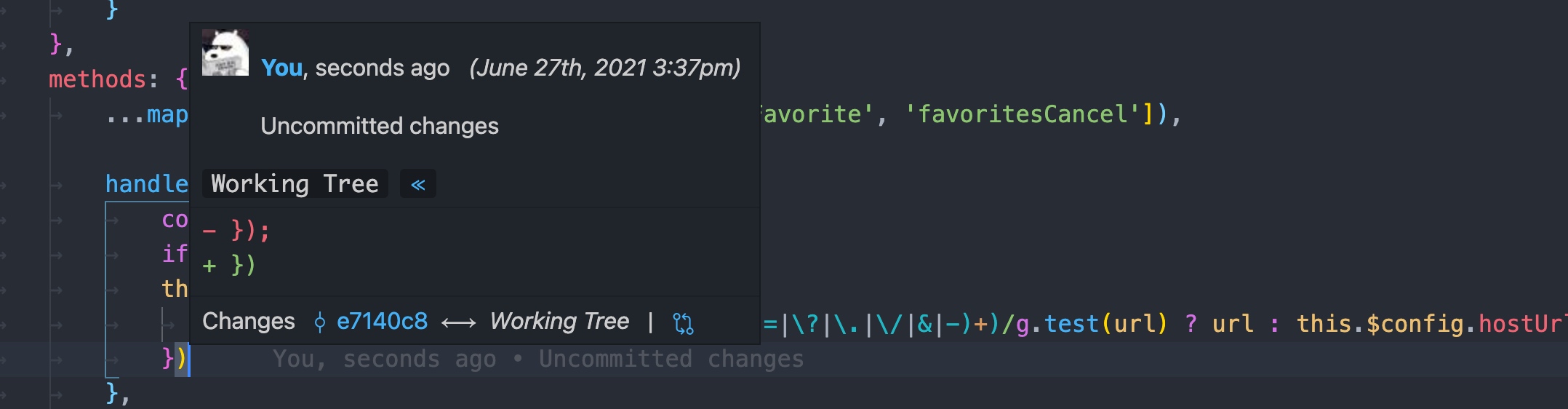
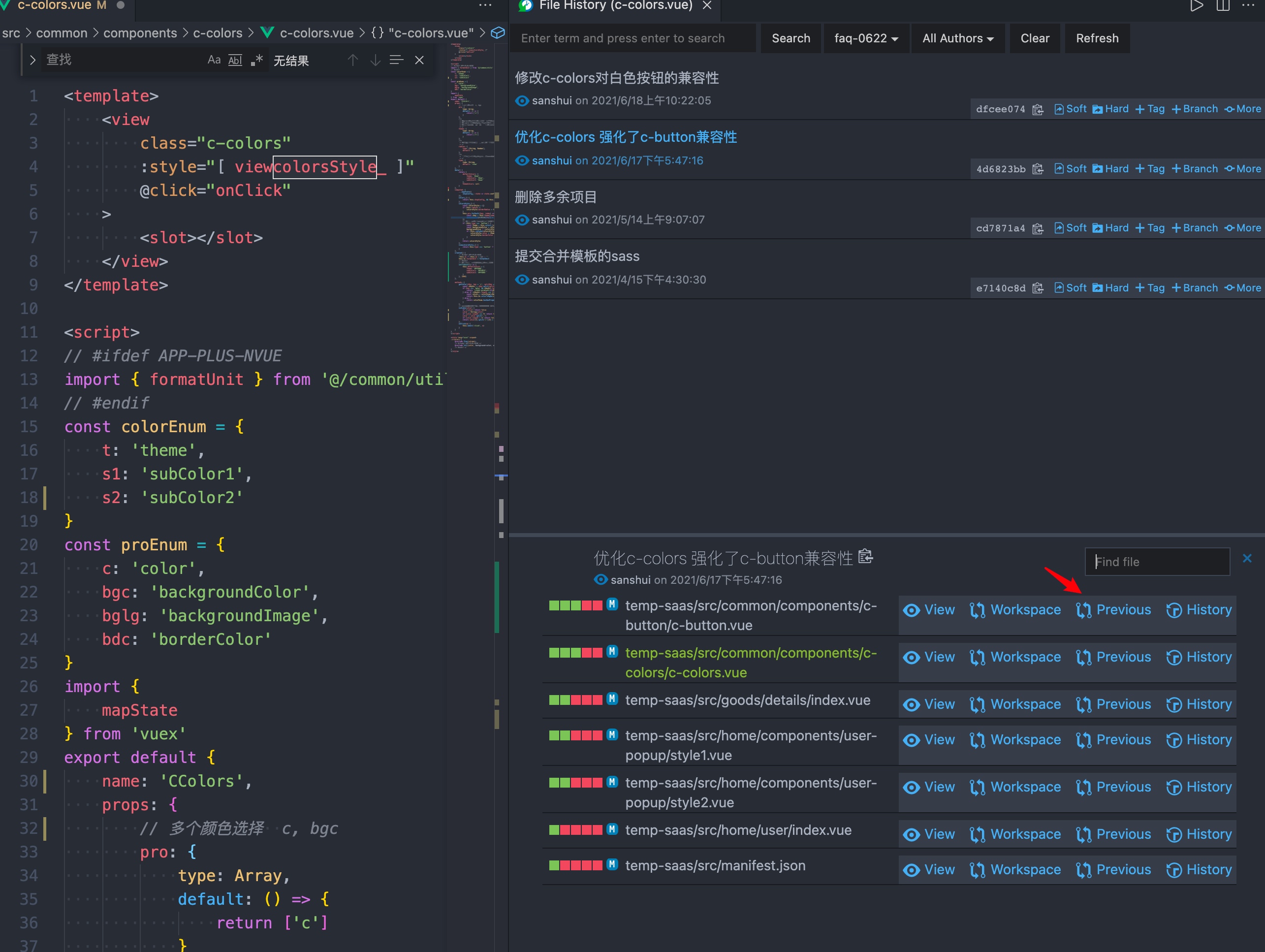
# Git History
查看git日志、文件历史、比较分支或提交。
当我们需要查看文件的历史,可能会借助另外一个Git UI工具查看,耶,只要点击文件的右上角图标就能看到历史代码还有代码差异性。

官方地址:https://marketplace.visualstudio.com/items?itemName=donjayamanne.githistory (opens new window)
# Path Intellisense 路径智能提示
当我们需要引入某个文件或者图片,文件夹层级可能很多,我们可以通过这款插件来提示我们当前下的文件有哪些。

# Auto Rename Tag
自动重命名成对的HTML/XML标签。
当我们修改<a-button></c-button>的标签时就会生成<a-button></a-button>。
官方地址:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag (opens new window)
# Auto Close Tag
自动添加HTML/XML关闭标签。
当我们写下<c-button>时就会生成<c-button></c-button>。
官方地址:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag (opens new window)
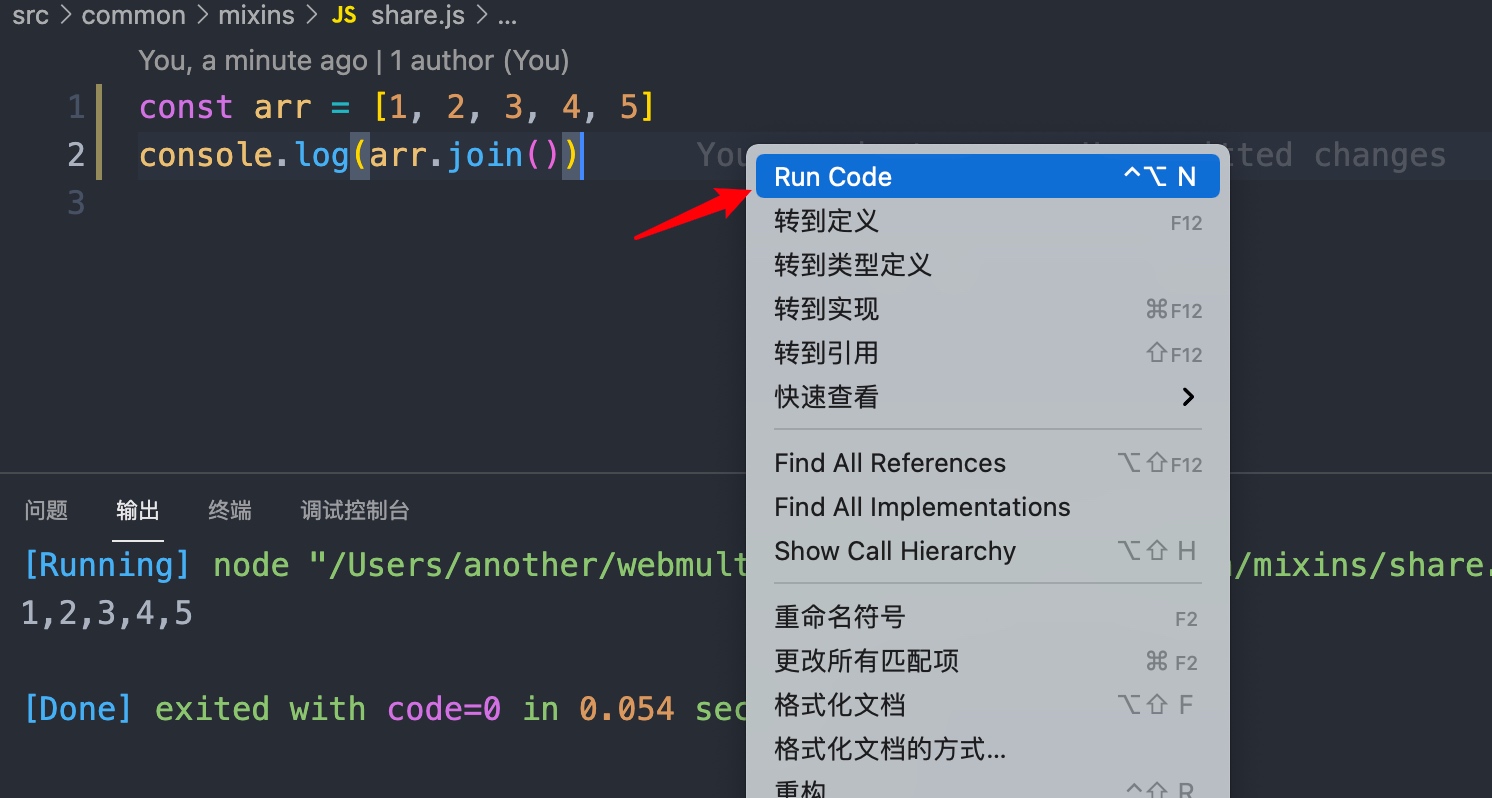
# Code Runner
运行代码片段或多种语言的代码文件,支持C、Java、JavaScript、PHP、Python等
只需要点击鼠标右键,选择 Run Code 就能得到结果。

官方地址:https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner (opens new window)
# Live Server
在本地服务器搭建自动重新加载静态特性HTML页面。
html页面中鼠标右键选择 open with Live Server

官方地址:https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer (opens new window)
# Prettier - Code formatter
 Prettier是一个代码格式化程序。它通过解析代码并使用它自己的规则重新打印代码来强制实现一致的样式,这些规则考虑到最大行长度,在必要时格式化代码。
Prettier是一个代码格式化程序。它通过解析代码并使用它自己的规则重新打印代码来强制实现一致的样式,这些规则考虑到最大行长度,在必要时格式化代码。
// vscode setting.json
{
"editor.formatOnSave": false, // 在保存时格式化文件
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}
官方地址:https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode (opens new window)
# ESlint
在一个多人协同开发的团队中,统一的代码编写规范非常重要。一套规范可以让我们编写的代码达到一致的风格,提高代码的可读性和统一性。自然维护性也会有所提高。
 以下eslint规范代码依托于 vue 官方的
以下eslint规范代码依托于 vue 官方的 eslint 规则 eslint-config-vue 做了少许的修改。大家可以按照自己的需求进行定制化配置。
// .eslintrc.js
module.exports = {
root: true,
parserOptions: {
parser: 'babel-eslint',
sourceType: 'module'
},
env: {
browser: true,
node: true,
es6: true,
},
extends: ['plugin:vue/recommended', 'eslint:recommended'],
// add your custom rules here
//it is base on https://github.com/vuejs/eslint-config-vue
rules: {
"vue/max-attributes-per-line": [2, {
"singleline": 10,
"multiline": {
"max": 1,
"allowFirstLine": false
}
}],
"vue/singleline-html-element-content-newline": "off",
"vue/multiline-html-element-content-newline":"off",
"vue/name-property-casing": ["error", "PascalCase"],
"vue/no-v-html": "off",
'accessor-pairs': 2,
'arrow-spacing': [2, {
'before': true,
'after': true
}],
'block-spacing': [2, 'always'],
'brace-style': [2, '1tbs', {
'allowSingleLine': true
}],
'camelcase': [0, {
'properties': 'always'
}],
'comma-dangle': [2, 'never'],
'comma-spacing': [2, {
'before': false,
'after': true
}],
'comma-style': [2, 'last'],
'constructor-super': 2,
'curly': [2, 'multi-line'],
'dot-location': [2, 'property'],
'eol-last': 2,
'eqeqeq': ["error", "always", {"null": "ignore"}],
'generator-star-spacing': [2, {
'before': true,
'after': true
}],
'handle-callback-err': [2, '^(err|error)$'],
'indent': [2, 2, {
'SwitchCase': 1
}],
'jsx-quotes': [2, 'prefer-single'],
'key-spacing': [2, {
'beforeColon': false,
'afterColon': true
}],
'keyword-spacing': [2, {
'before': true,
'after': true
}],
'new-cap': [2, {
'newIsCap': true,
'capIsNew': false
}],
'new-parens': 2,
'no-array-constructor': 2,
'no-caller': 2,
'no-console': 'off',
'no-class-assign': 2,
'no-cond-assign': 2,
'no-const-assign': 2,
'no-control-regex': 0,
'no-delete-var': 2,
'no-dupe-args': 2,
'no-dupe-class-members': 2,
'no-dupe-keys': 2,
'no-duplicate-case': 2,
'no-empty-character-class': 2,
'no-empty-pattern': 2,
'no-eval': 2,
'no-ex-assign': 2,
'no-extend-native': 2,
'no-extra-bind': 2,
'no-extra-boolean-cast': 2,
'no-extra-parens': [2, 'functions'],
'no-fallthrough': 2,
'no-floating-decimal': 2,
'no-func-assign': 2,
'no-implied-eval': 2,
'no-inner-declarations': [2, 'functions'],
'no-invalid-regexp': 2,
'no-irregular-whitespace': 2,
'no-iterator': 2,
'no-label-var': 2,
'no-labels': [2, {
'allowLoop': false,
'allowSwitch': false
}],
'no-lone-blocks': 2,
'no-mixed-spaces-and-tabs': 2,
'no-multi-spaces': 2,
'no-multi-str': 2,
'no-multiple-empty-lines': [2, {
'max': 1
}],
'no-native-reassign': 2,
'no-negated-in-lhs': 2,
'no-new-object': 2,
'no-new-require': 2,
'no-new-symbol': 2,
'no-new-wrappers': 2,
'no-obj-calls': 2,
'no-octal': 2,
'no-octal-escape': 2,
'no-path-concat': 2,
'no-proto': 2,
'no-redeclare': 2,
'no-regex-spaces': 2,
'no-return-assign': [2, 'except-parens'],
'no-self-assign': 2,
'no-self-compare': 2,
'no-sequences': 2,
'no-shadow-restricted-names': 2,
'no-spaced-func': 2,
'no-sparse-arrays': 2,
'no-this-before-super': 2,
'no-throw-literal': 2,
'no-trailing-spaces': 2,
'no-undef': 2,
'no-undef-init': 2,
'no-unexpected-multiline': 2,
'no-unmodified-loop-condition': 2,
'no-unneeded-ternary': [2, {
'defaultAssignment': false
}],
'no-unreachable': 2,
'no-unsafe-finally': 2,
'no-unused-vars': [2, {
'vars': 'all',
'args': 'none'
}],
'no-useless-call': 2,
'no-useless-computed-key': 2,
'no-useless-constructor': 2,
'no-useless-escape': 0,
'no-whitespace-before-property': 2,
'no-with': 2,
'one-var': [2, {
'initialized': 'never'
}],
'operator-linebreak': [2, 'after', {
'overrides': {
'?': 'before',
':': 'before'
}
}],
'padded-blocks': [2, 'never'],
'quotes': [2, 'single', {
'avoidEscape': true,
'allowTemplateLiterals': true
}],
'semi': [2, 'never'],
'semi-spacing': [2, {
'before': false,
'after': true
}],
'space-before-blocks': [2, 'always'],
'space-before-function-paren': [2, 'never'],
'space-in-parens': [2, 'never'],
'space-infix-ops': 2,
'space-unary-ops': [2, {
'words': true,
'nonwords': false
}],
'spaced-comment': [2, 'always', {
'markers': ['global', 'globals', 'eslint', 'eslint-disable', '*package', '!', ',']
}],
'template-curly-spacing': [2, 'never'],
'use-isnan': 2,
'valid-typeof': 2,
'wrap-iife': [2, 'any'],
'yield-star-spacing': [2, 'both'],
'yoda': [2, 'never'],
'prefer-const': 2,
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0,
'object-curly-spacing': [2, 'always', {
objectsInObjects: false
}],
'array-bracket-spacing': [2, 'never']
}
}
官方地址:https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint (opens new window)